Mrz
4
Floatbox Plus: Howto (english)
Since there are more and more questions about something like a manual i start this post (and from time to time i’ll try to add more howtos to this post). First i start with the instructions on howto embed a video from vimeo.
Howto: Embed a video from vimeo
- Find out the id of the video, i.e. you have the url: „http://vimeo.com/3453692“ then 3453692 is the video id you need.
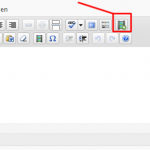
- Start a new post/page (or edit an old one) and click on the icon „embed video“:

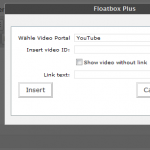
- A new popup should open, in the first select box choose vimeo, enter the vimeo video id, if you want enter a title and click insert.

- Now you should have something like that in your post: „[ vimeo 3453692 After The Rain ]“

- Thats it, the shortcode will be replaced in the post with a thumbnail (if the php extension simple_xml is installed on your host) and the video will be shown in an overlay after you click on the thumbnail.

To embed a youtube video just select youtube (or youtube hq) and insert the id (i.e. „http://de.youtube.com/watch?v=X37D9A53“ -> X37D9A53).
Howto: Insert an image
- Start a new post/page (or edit an old one). Click on the marked icon.

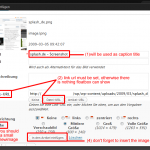
- A popup will open, upload a new image or select an old one.

- (1) set a title (will be used in floatbox), (2) set the link url to the full image (or another „big“ image), (3) set the size for the „small“ thumbnail that will be shown in the post, (4) don’t forget to insert the image in the post

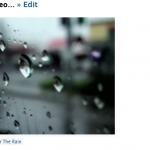
- After that, the thumbnail will be shown in the editor, just write the rest of your post and save it.

- After a click on the thumbnail in the post an overlay will open and the linked image will be shown


Thats it :)
If you have any questions, please use the Support-Forum.




6. April 2009 um 18:48:19
Hello. I’ve installed your plugin.
Is it possible to use Floatbox with images from other urls. Due to hosting space I’m hosting my images else where..
10. April 2009 um 17:15:47
Shure, at least you need to add „rel=’floatbox'“ to your link…
24. April 2009 um 19:30:47
Hi,
tut mir leid, ich bin zu blöd dafür. Das ist eine lausige Anleitung und ich werde es nie verstehen, wie jemand Monate scripten kann, um dann keine 10 Minuten Zeit zu haben für eine Anleitung, die auch Einsteigern das Arbeiten mit dem Plugin (in diesem Fall) zu ermöglichen.
Und aus welchem CMS Du Deine Screenshots her hast, wird mir auch ein Rätsel bleiben, aus WordPress aber anscheinend nicht, sonst hätte ich ja wenigstens daher Deine Schritte nachvollziehen können.
Aber so fliegt das Plugin wieder runter, schade eigentlich. Ziel verfehlt.
24. April 2009 um 22:34:25
Irgendwie bin ich ob des Kommentars etwas sprachlos…
Will aber dennoch ein paar Dinge loswerden:
1. Habe ich das Plugin in erster Linie für mich gemacht (und damit weiss zumindest die wichtigste Person, wie das Plugin funktioniert!).
2. Verstehen zumindest einige Andere, wie das Plugin funktioniert (und taten dies sogar, bevor ich dieses Howto geschrieben habe). Die wichtigste Funktion des Plugins funktioniert im Grunde ohne eigenes zutun (das Umschreiben der Links für die Nutzung mit Floatbox).
3. Nehme ich mir gerne 1 Stunde Zeit (oder auch mehr) und schreibe eine noch ausführlichere (deutsche) Anleitung, sofern sich Jemand findet und diese Zeit sponsort (finanziert).
… (mir würden noch einige weitere punkte einfallen, aber das muss eigentlich reichen) …
Nur noch eines, ich weiss nicht, welche Version von WordPress du im Einsatz hast, aber die Screenshots sind aus der aktuellen Version (2.7.1, kein Admintheme) *kopfschüttel*
14. Mai 2009 um 07:16:23
Hello,
Please explain what you mean by „ATTENTION: It only works, if you do not have the embedded video plugin activated “
What embedded video plugin are you referring to?
The WP 2.7.1 native „embed video“?
14. Mai 2009 um 16:35:17
Yes, if you add the video with the embeded function, they won’t be opened by floatbox.
14. Mai 2009 um 18:23:58
Hello again,
Please clarify which „embedded function“ you are referring to, as I asked in my first question. Are you talking about the WP native function, or the one Floatbox adds in the edit window?
If you’re referring to the Floatbox „add-video“ function, they what is the proper code to insert the video so it will be opened by Floatbox?
Thanks
14. Mai 2009 um 19:41:47
I have abandoned your plugin for several reasons.
1. It doesn’t work for some reason. Possible another plugin is conflicting. ?
2. The installation needs to be more streamlined. Most people do not want to install a plug-in requiring having to download additional files from another location.
3. I am always suspicious of a plug-in which does not have a actual working example of all its uses on the home-page of its author. (If the video actually works, show it here!)
4. There is no spoon.
Pablo
14. Mai 2009 um 20:28:37
of course, the native wp function was meant…
1. actually i don’t know about a conflict (maybe you can tell me – via email – which plugins you’re using)
2. it was, but the author of the javascript changed his license (until the license change, there was no need to download any additional files from another location). i’m sorry for that.
3. I’m no fan of services like youtube (or videos in blogs at all), so the video feature is included, cause it is possible and many people like to have it. if this is suspicious for you, that i try to include functions i don’t need… i can’t help you. just be happy, that it is possible ;)
17. Juli 2009 um 14:12:55
Hello.
Could you please offer a bit more clarification regarding “ATTENTION: It only works, if you do not have the embedded video plugin activated”?
Because of the way the ATTENTION message is worded, I assume I need to DEactivate the embedded video plugin, but I can’t find where that can be accomplished. Currently, both the WP native „embed video“ button and the Floatbox „embed video“ button appear on the page/post edit screen on my dashboard, but I get no response when clicking the Floatbox „embed video“ button.
Any assistance would be greatly appreciated.
Thank you.
17. Juli 2009 um 17:34:45
floatbox plus won’t work for videos, if you use the plugin „embedded video“ (the plugin and not the native video functions of wordpress are meant) in your blog. if you just use the „native-button“, the videos won’t be opened with floatbox ether, cause the link isn’t changed (you would have to add ‚class=“floatbox“‚ to the link manually).
i don’t know, why the floatbox plus button doesn’t work for you (as it works for me).
and i would really appreciate, if you could use the forum for question…
18. August 2009 um 15:33:16
Hello,
I have Floatbox Plus installed but it does not work in Firefox of all browsers. IE works fine in 7 and 8.
I presently have a floatbox video on the front page of the site http://www.kevinrworld.com at the very bottom called „When Wildlife Attacks“ that simply times out. I try clicking it but get nothing.
I ran a console check on it with Firebug and it tells me that it Cannot Access Optimized Enclosure on line 138 of the floatbox.js?ver=1.2.2.
Any way to get this working?
THanks for your help!
18. August 2009 um 15:42:48
Nevermind, it went away after I dumped the Firefox session. Firebug has been corrupting things lately.
1. September 2009 um 16:34:16
Hello,
My link to picture in the lightbox use to look like this:
How I should change rel to make multi-pictures pop up?
Thank you for support.
Regards,
Piter
1. September 2009 um 16:36:31
excuse me this is an example link:
1. September 2009 um 16:37:41
I can’t place link code so just rel: rel=“lightbox[name]“
1. September 2009 um 20:54:46
@richard and all other having problems:
if something doesn’t work, restarting the application/os is a good idea… (or deactivated/reactived a plugin).
@piter:
1. for support please use the forum (code examples are no problem there)
2. what do you want to do? do you use floatbox and floatbox plus? or lightbox?
and please provide an url… (in the forum you can use the private message option).
update: i see, you posted in the forum too. please give me some time to answer (there is no need for bumping or using all possibilities to write about your problem).
22. September 2009 um 09:22:07
Gerade getestet, damit sollte auch ein DAU (ähm, wie ich) zurechtkommen, der Schritt Nummer 3 erklärt doch eigentlich alles. Vielen Dank für das Plugin und die aktuellen Updates.
22. September 2009 um 14:03:28
Danke ;)
3. November 2009 um 16:12:50
The plug in works beautifully and flawlesly, very easy to install and stright forward explanation. Thak you for the hard work.
I’m not sure about the license though, it says before downloading the floatbox that „Without a valid license key, floatbox will periodically show a registration reminder“, so far I haven’t seen the reminder, do you know where that is?
4. November 2009 um 09:19:41
the reminder is from floatbox, and will be randomly shown in the overlay…
16. Juli 2010 um 22:39:57
Nice plugin but lack 1 feature – add custom options for these who know what they doing. I mean via WP settings page. For now we have only few options to chose – like delay and rendering time. But floatbox got so much options posible to change. If You could add form where we could paste code from floatbox/configurator.html it would be very cool. For now I must edit floatbox-plus.php to add some more options like graphicsType: ‚international‘ and such.
17. Juli 2010 um 09:43:57
You don’t have to edit floatbox-plus.php, as described in the option page you can edit options.js in the floatbox folder itself…
yes. it would be a nice to have feature, if you could edit the options.js-file inside the options page of floatbox plus, but you can change options.js via wordpress (just edit the plugin -> plugin-list -> floatbox plus -> edit, choose options.js … this only works, if the permissions are set in the right way… and the permission problem is one thing, that blocks my affords to add this to fbp)…
17. Juli 2010 um 10:07:38
a direct link to edit options.js with the plugin-editor will be included in the next update ;)
17. Juli 2010 um 14:51:03
Thanks for the most recent update, Version 1.2.19. I noticed the update does not load all images in a post, just one image at a time – no next or prev . Is there something i need to adjust?
cheers,
17. Juli 2010 um 22:46:08
seems that you set the first fbp-option wrong, should be yes, as you’re using a floatbox version greater(or equal) than 3.50?
17. Juli 2010 um 23:50:14
Yes that was it. Thanks so much, great plugin.
Cheers,
terri
27. Juli 2010 um 16:20:54
Is there a way to use the plugin within standard php file? I am using wordpress hooks and would like to call the code from outside a post or page.
thanks!
1. August 2010 um 13:11:47
you can use floatbox itself.
just add the necessary rev ord data-fb-options (html5) to the links, you would like to be opened with floatbox. if you really need to use any function of floatbox plus, than you can access the methods using the (non gloabl) object „$floatbox_plus“.
29. März 2012 um 10:58:21
Gibt es eine Möglichkeit es so einzustellen, das nicht alle vorhandenen Bilder einer Seite hintereinander angezeigt werden, sondern nur ein oder zwei?
22. April 2012 um 12:16:59
Ja und Nein (ja bzgl. 1 Bild, nein bzw. nur mit Änderung des Quellcode bei 2 oder mehr Bildern).
22. April 2012 um 15:20:30
aha! Danke für die Antwort!
Wo stelle ich es ein, das man nicht alle anderen Bilder hinterher ankucken kann?