12
Der Newsticker von heise online im neuen Design…
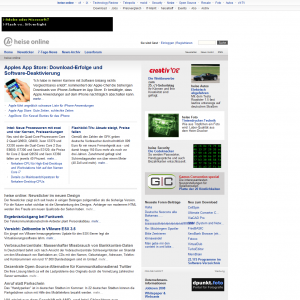
Oh, was mussten meine müden Augen da sehen, hatte ich mich etwa vertippt? Nein, tatsächlich, heise online hat ein neues Design spendiert bekommen. Die neue Startseite präsentiert sich nun im 2 spaltigen Look und präsentiert uns nun auch 3 Top-Stories inkl. weiterführenden Links und Bildern. Wer gerne die alte ausschliesslich chronologische Ansicht möchte, findet diese unter Newsticker.
Mein erstes Fazit, das neue „Look and Feel“ wirkt definitiv moderner, ist allerdings noch gewöhnungsbedürftig. In Sachen Top-Stories bin ich noch unschlüssig, ich denke ich werde ersteinmal bei der „Classic“ Variante des Newstickers bleiben. Lobenswert, beim neuen Design wurde viel Wert auf Barrierefreiheit gelegt und viele HTML-technische Altlasten abgelegt (Tabellen).
Viel Spass mit heise online nun präsentiert in XHTML 1.0 strict.





12. August 2008 um 11:18:17
In den RSS-Feed haben sie aber leider immernoch keine Anreiser-Texte reingemacht. Doof….
12. August 2008 um 11:27:09
Stimmt, aber irgendwie hab ich heise eh nich im meinem Reader…
12. August 2008 um 16:24:18
Deswegen habe ich heise ja auch nicht im Reader. Nur die Headline ist nicht ausreichend um zu entscheiden ob man den Beitrag lesen will oder nicht. Aber vermutlich wollen sie ja auch nicht, dass man den Feed aboniert… damit können sie ja kein Geld verdienen…
P.S.: Diese Pingback-Dinger sind verwirrend. Die tauchen in deinem Kommentar-Feed als Kommentar auf. Und ich denke mir immer, wer schreibt denn so ein scheiß :)
12. August 2008 um 20:17:08
Vll. sollte ich bei meinen Feeds auch den Anriss weglassen, und hier auf der Seite mehr Werbung draufpacken… ;)
mmh, das mit den Track-/Pingbacks im Kommentarfeed… ist, sag ich mal, verbesserungswürdig. Dummerweise unterscheidet WP nicht zwischen echtem Kommentar und Ping-/Trackback. Hier im Theme hab ich das „händisch“ abgefangen. Ich mach mich mal auf die Suche, ob es dafür vll. n brauchbares Plugin gibt.
14. August 2008 um 01:56:41
Das, was sie da liefern, wäre in HTML 4.01 genauso barrierefrei, denn leider ist es wohl für keinen Browser XHTML, sondern HTML, da sie es als text/html ausliefern.
Siehe http://www.hixie.ch/advocacy/xhtml. Gleiches findet man bei den Leuten hinter Safari auf webkit.org.
Vielleicht hat ja Microsoft mit dem IE 8 dann Mitleid und orientiert sich dann nicht mehr am content type, sondern am doctype, aber ich habe da meine Zweifel.
(Hoppla, ich sehe gerade, dass das auch für diese Site gilt.)
14. August 2008 um 08:53:58
Vorneweg, die Barrierefreiheit hatte ich nicht auf XHTML bezogen, sondern auf eben z.b. das Verzichten auf Tabellen und den entsprechenden Aufbau/Layout der Seite.
—
Interessanter Artikel.
Da leider der IE 6.x noch immer sehr häufig (zumindest laut den Statistiken) zum Einsatz kommt, und ich niemanden Aussperren will, muss ich wohl noch eine Weile mit der unsauberen text/html Variante auskommen.
10. September 2008 um 19:56:30
Das neue Design von Heise ist ein glatter Missgriff, ich vermisse die kurzen Zugriffe zur Softwaresuche, Internetstörungen etc.
Neu und bunt, mich nervt das!