18
Archiv für das Schlagwort (Tag): 'Design'
25
WebWeites: Photoshop/Blogdesigns/Navigation
28
Design/Layout-Spielereien…
Man konnte es wohl meinen Worten zum Design-Wechsel schon entnehmen, so ganz war (bin) ich mit dem neuen Design/Layout noch nicht zufrieden. Zum Einen gefällt mir ein „zentriertes“ Layout nicht wirklich und zum Anderen ist der Kontrast der Schriftfarbe auf dem einen oder anderen Monitor nicht so gut. Das erste Manko ist in der Zwischenzeit korrigiert, beim zweiten hätte ich gerne noch den einen oder anderen Kommentar, ob der Kontrast auf eurem Monitor wirklich zu gering ist? (Denn unpraktischerweise schaut es bei mir eigentlich ganz gut aus).
Ansonsten hab ich noch ein bischen mit der Anordnung der Widgets gespielt, das WordPress-Plugin „Tabbed Widgets“ ausprobiert (verträgt sich leider nicht mit dem Theme) und auch noch ein paar Anpassungen des Stylesheets gemacht (Menulinks ganz oben/RSS-Links, „more“-Link bzw. die Links generell).
Zu guter letzt hab ich noch einen 468×60 – Werbebanner eingebaut, gefällt mir optisch bessers als der AdSense Link-Block direkt über den Posts. Mal schauen, aber einer der beiden Werbeblöcke wird wohl über kurz oder lang wieder verschwinden.
24
splash ;) – Neues Design…
 Das letzte ReDesign ist schon länger her, und irgendwie war mir alles etwas zu dunkel (und schlussendlich ist wohl die Nominierung beim Bloggeramt Schuld daran, das ich das Ganze nun doch etwas schneller umgesetzt habe).
Das letzte ReDesign ist schon länger her, und irgendwie war mir alles etwas zu dunkel (und schlussendlich ist wohl die Nominierung beim Bloggeramt Schuld daran, das ich das Ganze nun doch etwas schneller umgesetzt habe).
Als Ausgangsbasis habe ich mich für „CrzyRedBinks v1.0“ entschieden. Zu allererst habe ich mich daran gemacht und versucht möglichst alles (wichtige) ins Deutsche zu übersetzen (wer noch englische Wortschnipsel findet, darf sie gerne melden). Im zweiten Schritt habe ich dann das Design meinen Wünschen etwas angepasst (z.B. Rot -> Blau) und schlussendlich an vielen Stellen etwas geschraubt. Noch ist nicht alles fertig, aber ich denk, für eine öffentliche Beta reicht es allemal ;)
Wer also Fehler findet, Kritik oder sonstige Anregungen loswerden möchte, immer her damit ;)
12
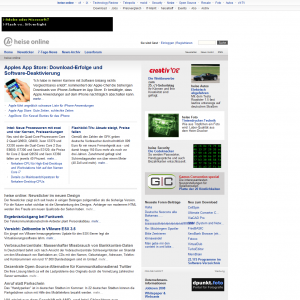
Der Newsticker von heise online im neuen Design…
Oh, was mussten meine müden Augen da sehen, hatte ich mich etwa vertippt? Nein, tatsächlich, heise online hat ein neues Design spendiert bekommen. Die neue Startseite präsentiert sich nun im 2 spaltigen Look und präsentiert uns nun auch 3 Top-Stories inkl. weiterführenden Links und Bildern. Wer gerne die alte ausschliesslich chronologische Ansicht möchte, findet diese unter Newsticker.
Mein erstes Fazit, das neue „Look and Feel“ wirkt definitiv moderner, ist allerdings noch gewöhnungsbedürftig. In Sachen Top-Stories bin ich noch unschlüssig, ich denke ich werde ersteinmal bei der „Classic“ Variante des Newstickers bleiben. Lobenswert, beim neuen Design wurde viel Wert auf Barrierefreiheit gelegt und viele HTML-technische Altlasten abgelegt (Tabellen).
Viel Spass mit heise online nun präsentiert in XHTML 1.0 strict.
9
625 hilfreiche Links für (Web-)Designer…
… und die, die es werden wollen gibt es bei: forwebdesigners. Wiedergefunden habe ich die Seite durch einen Beitrag von Julius in seinem Blog. Und diesmal poste ich den Link auch gleich hier bei mir im Blog, nicht das er nocheinmal aus meinen Bookmarks verschwindet… Auf der Seite findet ihr viele Links rund ums Webdesign, seien es Links zu Generatoren für die unterschiedlichsten Dinge (z.B. Badges, Buttons, Favicons), Photoshop Tutorials, Foren zum Thema, zu Blogs/Magazinen etc. pp. Und wer stets auf dem neusten Stand sein will, kann sich einfach den Feed abonnieren :)
17
Zurück in der Vergangenheit…
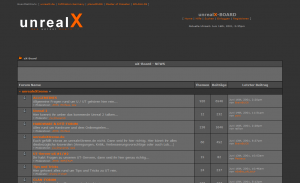
 Die gute alte Zeit. Was würden wir nur ohne sie machen, oder zumindest ohne die Erinnerung daran. Ein schöner Dienst zur Unterstützung des Erinnerungsvermögens ist sicherlich archive.org die „Internet Archive Wayback Machine“. Zum meinem Blog ist noch nicht allzuviel drinne, deutlich ältere Einträge hat es dort u.a. zu meinem Forum, so wurde auch der Stand von 2001 für alle Ewigkeit festgehalten (zu sehen auf dem Screenshot). Und? Was fällt einem auf? Richtig, das Farbschema ähnelt dem, des aktuellen Designs meines Blogs doch auffallend… Wenn das mal kein Zufall ist :)
Die gute alte Zeit. Was würden wir nur ohne sie machen, oder zumindest ohne die Erinnerung daran. Ein schöner Dienst zur Unterstützung des Erinnerungsvermögens ist sicherlich archive.org die „Internet Archive Wayback Machine“. Zum meinem Blog ist noch nicht allzuviel drinne, deutlich ältere Einträge hat es dort u.a. zu meinem Forum, so wurde auch der Stand von 2001 für alle Ewigkeit festgehalten (zu sehen auf dem Screenshot). Und? Was fällt einem auf? Richtig, das Farbschema ähnelt dem, des aktuellen Designs meines Blogs doch auffallend… Wenn das mal kein Zufall ist :)