16
WordPress Plugin: Gallery Widget
Wie schon vor ein paar Tagen geschrieben, war ich auf der Suche nach einem Plugin, dass die neusten Bilder der in WordPress 2.5 eingebauten „Multimedia Gallery“ anzeigt. Ich wurde nicht fündig und hatte mich daran gemacht ein Plugin/Widget dafür zu schreiben, und das gelang mir auch. Seinen ersten Testeinsatz hier im Blog hat es erfolgreich hinter sich gebracht und damit nun nicht jeder sein eigenes Plugin dafür schreiben muss, stelle ich es hiermit jedem zur Verfügung.
Für Bugmeldungen bzw. Erweiterungswünsche bitte den „Bugtracker“ und für sonstige Fragen bitte das Support-Forum verwenden.
Note: English text below (don’t hesitate to write your comment in english, if you can’t write in german)…
=== Gallery Widget ===
Kurze Beschreibung: Einfaches Plugin zum Anzeigen der neusten Bilder der „Builtin Gallery“ in WordPress via Widget in der Sidebar oder direkt im Template mit der Funktion get_attached_images().
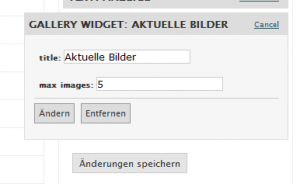
Das Widget ist denke ich selbsterklärend, es dürfen 2 Angaben gemacht werden, der Titel und die maximale Zahl der Bilder. Sofern man die Ausgabe anpassen will, so ist das via CSS und der Klasse „wGallery“ möglich. Die Ausgabe erfolgt als unsortierte Liste (<ul>/<li>).
Die Funktion get_attached_images() akzeptiert genau einen Parameter, die maximale Anzahl der Bilder (für das Widget, wird die Anzahl der Bilder direkt in den Widgetoptionen gesetzt). Die Ausgabe erfolgt wie beim Widget auch als unsortierte Liste mit der CSS-Klasse „wGallery“.
—
Gallery Widget is a simple plugin that let you show the latest/random images of the wordpress media gallery inside a widget, directly in your templates (it is possible to choose some categories to be included/excluded) or in posts/pages using a shortcode (see faq on how to use them).
- german by me
- belarusian by ilyuha
- italian by Gianni Diurno
- português-brasil by Vitor Damiani
- russian by Fat Cow






4. Juni 2008 um 19:10:27
mmh, da gibts wohl ein Problem mit den Trackbacks :(
4. Juni 2008 um 19:16:00
So Fehler behoben ;)
18. Juni 2008 um 18:24:54
I am using this plugin with WPMU and it works properly but shows even drafts if they have a picture in them. Is there a simple way to remedy this?
I’m not sure if it does the same with the single user version of WP?!
18. Juni 2008 um 20:03:46
Thx. It seems to be a bug :) i’ll try to have a closer look on sunday…
22. Juni 2008 um 10:37:49
cause i can’t fix it without lowering the speed/increasing the number of sql-queries, i havent changed the function (yet). if it is a problem for you, then please use the include/exclude option (will show only images of published posts) instead of all.
22. Juni 2008 um 16:48:27
hi. Thanks for plugin
perfect.
Regards
4. Juli 2008 um 23:50:00
I tried playing with the include/exclude settings and can’t get any images to display this way whether using include or exclude and with or without catergory ID’s filled in.
The include/exclude function works flawlessly in the single user version of WP.
This is an awesome plugin and hopefully there will be a future release that cures this issue which looks to be specific to WPMU. After looking over the code it seems the differences in database tables may be the cause?!
5. Juli 2008 um 01:42:13
Cause i do not have a running installation of WPMU, the plugin is yet only WP tested :)
After my exams i’ll give it a closer look (but not before august)…
11. Juli 2008 um 16:33:09
When i click on a thumb it goes to a page with all pics attached to that article, i would like however to have it linked to the article is that possible???
12. Juli 2008 um 19:53:36
I think it should be possible (i’ll try to implement, but not before august). A workaround (or maybe the best solution) could be to change the template for single posts (should be the template, where the images are shown), and to check there if it is an image and forward/link back to the article…
22. Juli 2008 um 11:05:01
Hans van Leeuwen – if you haven’t figured out how to link directly to the image, go to the gallery_widget.php file and replace get_attachment_link(get_the_ID()) with wp_get_attachment_url(get_the_ID()). If you use lightview or similar you can also add class=’lightview‘ to the href.
30. Juli 2008 um 18:48:04
Can you give an example of the PHP code version? I copy/paste what you have, but don’t know where to put the numbers, ie max of 3 images shown. Or only the latest posts? What is the code format, and can you provide an example? Thanks.
3. August 2008 um 11:47:21
@Scott: Thanks, i think, i should make this an option :)
@ED:
The code i use in here: < ?php echo get_attached_images(3); ?> (it shows the latest 3 images).
5 random images:
< ?php echo get_attached_images(5, 'random'); ?>
the latest (max 7) images of the categories 1,2,3 and 5:
< ?php echo get_attached_images_by_categories(7, 'latest', '1,2,3,5','include'); ?>
3. August 2008 um 12:22:16
Thanks, that’s very helpful!!
3. August 2008 um 14:37:41
Wie kann man den Link von den Thumbnails (…/?attachment_id=…) in
(…/?p=…) ändern?
Würde mir besser gefallen.
;-)
3. August 2008 um 17:11:42
mmh, gute Frage. Für die Links verwende ich die internen Funktionen von WordPress (ist damit Update sicherer, als selbsgebastelte Varianten). Afaik ist ?p= auch für Posts vorgesehen und eben nicht für die Bilder, schöner siehts so oder so mit „Rewrite Rules“ aus (wie z.B. hier im Blog)
3. August 2008 um 19:22:17
Genau das möchte ich auch erreichen. Beim Klick auf das Thumbnail soll
der Post geöffnet werden.(wie bei letzte Artikel)
Mein Blog besteht nur aus Fotos. ;-)
3. August 2008 um 19:31:54
ahh, ok… Das steht noch auf meiner Todo-Liste ;)
3. August 2008 um 19:41:06
Prima! Bin gespannt.
:-)
4. August 2008 um 17:28:50
Huhu,
gibt es eine Möglichkeit, die Größe der Thumbnails zu verändern, dass auch mehrere nebeneinander stehen könnten? Ich hätt gern sowas in der Art http://johannes.jarolim.com/blog/wordpress/yet-another-photoblog/ aber eben als Standalone, ohne gleich das ganze Yapb-Plugin installieren zu müssen. Deine Variante erscheint mir da die beste Wahl, nur sind die Thumbs eben noch zu groß.
thx
4. August 2008 um 20:52:52
Möglich ist alles, derzeit werden einfach die eh schon von WP generierten Thumbnails verwendet (und wenn man deren Grösse bei WP ändert, wird auch n kleineres beim Widget angezeigt).
Aber ich pack es mal auf meine ToDo-Liste für zukünftige Versionen :)
20. August 2008 um 00:01:04
Hi, geiles Widget!!!!!
Gibts die Möglichkeit, das Widget mit Lightbox 2 zu verknüpen?
Danke!!
Gruß
Dave
20. August 2008 um 09:31:05
Jepps, gibt es. Beim Widget bei der Option „CSS-Class to add to the link:“ einfach die passende Angabe einfügen (z.B. „lightbox[999]“)
8. September 2008 um 00:00:44
Vielen, vielen Dank für dieses super Widget. Ich hab zwei Tage nach etwas ähnlichem gesuch und bin nun rundum zufrieden :-)
Gruß, Katrin
8. September 2008 um 10:17:00
Immer gerne. Falls du dennoch irgendwelche Anregungen/Verbesserungsvorschläge hast, einfach melden ;)
18. September 2008 um 16:00:02
hello I’m a beginner with wordpress your widget seems to be great but I don’t know where to copy paste the php-function.
Could you help me please ?
many thanks in advance
Anna
18. September 2008 um 16:33:05
To use the widget, you don’t have to use the php-function anywhere… the php-function is for those people, who don’t use widget or just want to show the images somewhere else…
18. September 2008 um 18:44:14
thanks for the answer. I get this message :
Warning: is_writable() [function.is-writable]: Unable to access /cache/php.err in /mnt/102/sdb/b/e/user/wp-includes/wp-db.php on line 500
Do you have any idea what it means ?
Sorry to bother every one ith my problems but it can help another beginners.
Many thanks in advance
Anna
22. September 2008 um 18:55:43
looks like there is (at least) a problem with the file permissions (and/or a configurationproblem with php)
1. Oktober 2008 um 14:48:04
Moin!
Super geiles Plugin!
Wirklich, dass hat mir extrem geholfen!
Zur aufklärung…ich benutze es nicht als Widget sondern im Template!
Nun folgende Fragen beschäftigen mich noch:
1. Wenn ich jetzt mehrere Fotos in einem Beitrag habe, kann ich das irgendwie so einstellen, dass er nur ein Bild vom Beitrag zeigen soll und nicht alle?
(aktuell ist es so, dass er dann mehrere Bilder zeigt, die zum gleichen Artikel linken)
2. Kann ich die größe der Bilder irgendwie einstellen!
Am liebsten wäre es mir, dass man nur eine Art Vorschaubild hat…!!?
Geht das?
Danke nochmals für das tolle Plugin!
mfg
Maik
1. Oktober 2008 um 15:58:48
@Maik:
zu 1: Ist derzeit (noch) nicht möglich, aber aufjedenfall eine sinnvolle Ergänzung und steht damit jetzt auf meiner ToDo-Liste.
zu 2: Derzeit nutzt das Plugin ausschliesslich die durch WordPress bereitgestellte thumbnail-Funktion. Alles andere ist deutlich aufwendiger und zwar auf der ToDo-Liste, aber eher mit niedriger Priorität.
2. Oktober 2008 um 08:36:47
Danke für die schnelle Antwort!
Jo, zu punkt 2, hab ich gestern noch selber mitbekommen…war ein Fehler meinerseits…und zu Punkt 1, würde mich freuen, wenn das umgesetzt bekommst!
Ich betreibe eine Auto-Tuning Blog und da wird Usern die Möglichkeit geboten ihr eigenes Auto vorzustellen. Dann hab ich auf meiner Startseite eine Anzeige mit „neue Autos“ stehen…diese musste ich immer per Hand nachtragen…jetzt kommt dein Plugin ins Spiel! Doof ist jetzt natürlich nur, wenn ein User sein Auto vorstellt und mehrere Bilder hochlädt…dann sieht man da auch mehrere Bilder auf der Startseite…am besten wäre dann, wenn man nur ein Bild sieht von dem Beitrag.
Cool wäre, wenn mir bescheid sagst, wenn du das irgendwann mal umgesetzt hast. Vielen Dank schon im Vorraus.
mfg
Maik
15. Oktober 2008 um 07:43:38
Thank for you plug in
19. Oktober 2008 um 20:42:36
More Thanks!
It widget – just what I want. Simple, clean, wokring!
Sorry, for my English
Neuster Beitrag von Vlad Ossipov: 4X08 по второму заходу
30. Oktober 2008 um 11:58:18
Hello!
I’m experimenting with this plugin on my local page, I haven’t put it up on the internet yet. Anyway, I’m using wordpress version 2.6.3 (the latest version), but I am experiencing some problems with the include/exclude option. I would like the widget to show photos only from my Gallery category, witch in my case have ID #191.
I choose include from the list and write 191. Nothing shows up! When I choose exclude 191 on the other hand, the photos shows up, but displays from both my gallery category and all other categorys containing photos as well. So, is there some problem with this function?
Thanks!
// Jens.
30. Oktober 2008 um 19:18:22
@Jens: On my blog, the plugin works just like it should. Could you please mail me some more information about your system? (php-version, mysql-version, webserver etc.)
31. Oktober 2008 um 15:11:25
Hey again!
Thanks for your reply! I think I have found the problem/solution: When I only write one ID-number, it doesn’t show any photos, but when I write two of them it works! So, I wrote the gallery id and another id not really existing, that solved my problem. Maybe there is a problem if you only use write one ID?
Thanks for a good plugin!
// Jens.
2. November 2008 um 09:58:30
@Jens: Thanks for your feedback. That could be the problem, i think i’ve never tested it with only on id (shame on me).
2. November 2008 um 12:52:14
Now let’s just really hope that really is the problem… :)
24. November 2008 um 11:31:52
I just tried it with wp 2.7-beta3-9858 and it works only half way: the linkt to the thumbnails is http:// and thats it :-)
did you try it with wp 2.7? or might the problem be another incompatible plugin?
Neuster Beitrag von Ovidiu: Impressions from Aschaffenburg
24. November 2008 um 20:54:12
could be a problem/bug of my plugin, but i don’t know, cause haven’t tested it against 2.7… i hope i’ll find some time next weekend…
14. Dezember 2008 um 17:34:12
now i’ve tested the plugin with wp 2.7 and didn’t found any problem… so, if your problem still persists, then please fill out a bugreporting-ticket with as much information as possible.
14. Dezember 2008 um 20:13:54
Super Widget, genau das, was ich gesucht habe. Leider wird im Blog das Bild im Widget mal als Thumbnail, mal in Originalgröße angezeigt.
Du hast in einem Kommentar geschrieben, dass es relativ aufwändig zu machen ist, dass das Widget die Bilder an ein bestimmtes Format anpasst.
Es müsste doch auch so klappen: WordPress benutzt bei der Ansicht der Mediathek Vorschaubilder in angenehmer Größe. Kann man das Widget so anpassen, dass es in der Sidebar diese Bilder anzeigt? Und wenn ja, wie wäre das zu machen? Thx
Neuster Beitrag von wolf-dieter: Neues Theme
14. Dezember 2008 um 22:00:30
Eigentlich sollte stets das Thumbnail von WordPress verwendet werden, und nicht das Bild in Originalgrösse, ansonsten müsste es ein WordPress Problem sein, da im Plugin an dieser Stelle auf die Funktionen von WordPress (Vorschaubilder der Mediathek) selbst zurückgegriffen wird.
15. Dezember 2008 um 09:45:42
Vielleicht liegt es daran, dass ich manche Bilder mit Hilfe des Plugins „Flexible Upload“ hochgeladen habe. Im Beitrag wird dann das vergrößerte Vorschaubild angezeigt. z.b. hier: http://www.sur-l-eau.de/2008/12/05/schneespuren/
15. Dezember 2008 um 19:56:37
Wenn das Bild im Beitrag das in der Mediathek hinterlegte Vorschaubild ist, dann ists kein Wunder, das die Bilder im Widget zu gross sind. Wie schon geschrieben, greife ich auf die von WordPress (oder irgendwelchen Plugins) erzeugten Standard-Vorschaubilder zurück und ändere an der Größe derzeit nichts. Sofern ich die Zeit finde, werde ich allerdings eine entsprechende Funktionalität einbauen, sprich das man eine feste größe bei den Optionen angeben kann und die Bilder dann automatisch verkleinert werden (ich kann allerdings nicht sagen wann ich dazu komme, derzeit stehen wichtigere Dinge auf meinem Plan (die im Gegensatz zum Plugin auch meinen Lebensunterhalt absichern ;) )) .
15. Dezember 2008 um 20:10:16
Danke für die ausführliche Antwort und viel Erfolg beim Sichern des Lebensunterhaltes, ;-). In unserem Standardtheme beschneidet er die Bilder in der Breite, mal sehen, ob das ankommt.
4. Januar 2009 um 23:10:40
hi, great plugin, works great even on wordpress 2.7, the only feature that doesn’t work for me is the „Show only 1 image per post“ is there something to modify maybe manually??
Cheers.
5. Januar 2009 um 19:41:52
it only works with the category-option „include/exclude“ not with „all“. if you already use „include or exclude“ and it still doesn’t work, please give some more details about your wordpress/php version etc.
8. Januar 2009 um 15:21:16
This plug-in is exactly what I need, but I am having a couple of problems.
1. When I set it to Linktype to „Article“ it pulls up the full size image that is impossibly big, instead of the 900px image on the article.
2. The only way I can get it to even show thumbnails in the Gallery to actually link to the „Article“ is to set category-options to „all“.
3. I cannot set the category-options to „include“ or „exclude“ . When I do, I get this error message in my sidebar where my „Gallery“ should be:
Warning: Invalid argument supplied for foreach() in /home4/jodytwom/public_html/3rdcoastimages/wp-content/plugins/gallery-widget/gallery_widget.php on line 51
Warning: implode() [function.implode]: Bad arguments. in /home4/jodytwom/public_html/3rdcoastimages/wp-content/plugins/gallery-widget/gallery_widget.php on line 54
Any help would be great. Thanks
8. Januar 2009 um 21:15:52
Okay, I solved problem #1.
My only remaining questions is….when I click on the gallery image, I want it to take me to the actual post. For instance, when I click on a gallery thumb image such as the one on my page of a starfish, instead of this route: http://www.3rdcoastimages.com/?attachment_id=81
In this example, would like it to route here: http://www.3rdcoastimages.com/?p=80
Right now, it takes me to the attachment page, and I want it to go to the actual post page.
Thank you!
9. Januar 2009 um 15:26:51
to 3: The error message means, that there are no images found that meet the requirements (for that there are no images matching the given categories). in the next release i’ll try to replace it with a nice „no images found“-message ;)
to link the thumbs to the article, it is necessary to use the category-option „include/exclude“ with „all“ it doesn’t work… the option „all“ is faster than the other options, but lacks some functionality (sorry)…
10. Januar 2009 um 17:04:25
Hallo proog,
ich lasse 5 Bilder auf einer extra Seite anzeigen mittels:
Das klappt auch soweit. Es wäre jedoch schön, wenn man auch hier per Klick auf das Bild zum Artikel kommt. Ist das möglich? Und was muss ich dazu noch ergänzen?
Lieben Gruß,
Katrin
10. Januar 2009 um 21:09:02
mmh, es fehlt mal wieder der interessante Teil :(
Ich versuch mich einfach mal mit einem Schuss ins Blaue und nehme an, du verwendest die Funktion „get_attached_images()“, damit funktioniert dies leider nicht (liegt an der Verwendung der API-Funktionen von WordPress/und der Optimierung auf Geschwindigkeit). Um bei Bildern einen Link zum Artikel zu bekommen, muss die Funktion „get_attached_images_by_categories()“ verwendet werden, z.B. wie folgt (die 5 neusten Bilder aus den Kategorien „1,2,3“ mit Link auf den Artikel):
get_attached_images_by_categories(5, ‚latest‘, ‚1,2,3 ‚, ‚include‘, ‚article‘)
30. Januar 2009 um 13:00:29
Hi,
tolles und nützliches Plugin.
Ich möchte es auch so einrichten, dass die Bilder auf den Artikel verweisen und nicht auf das Bild an sich.
Bilder anzeigen zu lassen geht mit der Funktion get_attached_images(8,’random‘) auch sehr gut.
Leider funktioniert es nicht, wenn ich die Funktion get_attached_images_by_categories(8, ‘random’, 41 ‘, ‘include’, ‘article’) benutze. hier zeigt er mir gar keine Bilder an.
Im Quellcode des Plugins habe ich dann die verschiedenen Queries gesehen, die für die DB-Abfrage benutzt werden. Hier wird immer wieder auf das Standard-Datenbank-Präfix verwiesen.
Für eine Abfrage bei einer Installation mit einem anderen Präfix funktionieren diese Abfragen also nicht.
Ich nutze WordPress 2.7 und die neuste Version des Gallery Widgets.
Vielleicht gibt es da ja eine Lösung,
Liebe Grüße,
Eddie
30. Januar 2009 um 17:37:59
mmh. Danke für den Hinweis, hatte mir nie wirklich Gedanken zu anderen Präfixen gemacht :(
Wird korrigiert ;)
30. Januar 2009 um 18:10:10
Sollte behoben sein, siehe:
http://blog.splash.de/2009/01/30/gallery-widget-0516-bugfix-table-prefix/
Wäre nett wenn du kurz Bescheid gibst, ob nun alles funktioniert (oder auch nicht).
5. Februar 2009 um 09:11:28
Hi,
ersteinmal vielen Dank für die schnelle Reaktion.
Ich habe das Plugin aktualisiert, leider funktioniert das mit dem Befehl
get_attached_images_by_categories(8, ‚random‘, ’41‘ , ‚include‘, ‚article‘)
bzw.
get_attached_images_by_categories(8, ‚random‘, 41 , ‚include‘, ‚article‘)
(ohne Hochkommas um Kategorie-ID)
immer noch nicht. Mir werden keine Bikder angezeigt.
Der Befehl
get_attached_images(8, ‚random‘)
funktioniert wunderbar, nur werden hier die Thumbnails auf die Bilder verlinkt und nicht auf die entsprechenden Artikel.
Vielleicht gibt es da in der Funktion get_attached_images_by_categories noch irgendwo einen Bug?
Vielen Dank für Deine Mühe,
viele Grüße,
Eddie
5. Februar 2009 um 17:04:48
Oh. Tatsache, mir ist da noch ne Kleinigkeit aufgefallen, die die Ursache des Problems sein könnte… Ich schick dir das Update per E-Mail zum Testen.
8. Februar 2009 um 15:28:11
Hello, The following code works on my blog:
However, I would like to exclude certain category, or just include images in posts of category 5. When I used the following code, nothing shows up. It is just a blank space where the images used to be. Is this code correct?
Random Gallery Images
8. Februar 2009 um 15:29:25
I submitted a ticket instead, the code does not show up in comment here.
8. Februar 2009 um 20:31:53
thx, the bug should be fixed with v 0.5.17, which should be available in a few minutes (next update cycle @wordpress.org)…
11. Februar 2009 um 14:06:45
Hallo,
erstmal danke für dieses wunderbare plugin.
leider schaffe ich es irgendwie nicht den bildern eine eigene css klasse zuzuweisen?
wie sieht da das css aus damit ich den Bildern eine eigene größe geben kann?
thx schon mal im vorraus
11. Februar 2009 um 15:57:58
für fragen bitte in zukunft das forum verwenden danke :)
http://board.splash.de/forumdisplay.php?f=102
Derzeit wird den Bildern keine CSS-Klasse zugewiesen, ich sehe darin eigentlich auch keine zwingende Notwendigkeit, da bei den Vorschaubildern die Größe durch die WordPress-Einstellungen vorgegeben ist (allerdings habe ich es durchaus auf meiner ToDo-Liste, das mein Plugin eigene Vorschaubilder in „belieber“ Größe selbst erzeugt). Um dennoch via CSS irgendwelche Änderungen an den Bildern vornehmen zu können müsste der „Umweg“ über die Selektion „.wGallery img“ eigentlich funktionieren (sofern ich gerade nichts verdreht hab)…
6. März 2009 um 23:20:48
Thank you so much! im waiting for the images link to the parent article!!!! lol. XD
How can i link the image _blank?
7. März 2009 um 16:54:06
@Luis:
1. To get help, please use the forum.
2. Link to parent article works since 0.5.10 (but only if you use category-option include/exclude as described in the readme).
3. You mean target=“_blank“ as link attribute/so that the image open in a new tab/window? This isn’t yet possible… (without changing the source code)
17. März 2009 um 14:16:18
Include and exclude dont seem to be working properly for me.
Sorry for posting here I cna’t understand the help forum language.
I am trying to show only images included with posts and not my Header.
So if I put my posts in a category called ‚Doodle‘ (the banner not being in any category) and set the widget to include ‚Doodle‘ I still get the Banner showing in the Gallery. (I can find no way of adding the Banner to a category as it isn’t in a post – so I can’t use exclude)
Any ideas?
Also is there any way to make the thumbnails smaller?
Over all a great plugin – Many thanks
Dave
Neuster Beitrag von Dave Cockburn: Robotic Bunny Heads
24. März 2009 um 17:32:24
@Dave:
1. You can change the language of the boardsoftware at the bottom of the page…
2. Interesting problem, never thought about it. I see, that the plugin will show all images (even those which don’t have a category) that aren’t in category of the list using the exclude-variant… but does it really show images not in the category(ies), if you use include?
3. Change the size of thumbnails in the wordpress options.
25. März 2009 um 15:06:15
For those having issues with the include/exclude part of the plugin, they’re simply reversed. If you want to INCLUDE your specified categories, select ‚exclude‘ in the widget. If you’ve selected categories to EXCLUDE, simply select ‚include‘. Minor bug, but I have to admit, it was frustrating until I figured that out.
Great widget otherwise. Thanks Oliver!
25. März 2009 um 18:53:46
@dave:
It seems to be possible to exclude all images without an associated post using the exclude option in combination with the category-id 0.
@oliver:
sure? for me it works like it should… (do you use the latest version? which version of wp?)
5. April 2009 um 14:10:40
Works great, thank you
17. April 2009 um 12:29:00
Many Thanks. I tried the category-0 tip and it now works fine.
Excellent plug in. It should be part of wordpress by default
Dave
Neuster Beitrag von Dave: My Lucky Banana
4. Juni 2009 um 03:30:26
How do I force the thumbnail images to be displayed in a specific height and width?
5. Juni 2009 um 09:07:09
@fruity:
you have to use the options of wordpress itself (settings/multimedia).
21. Juni 2009 um 01:25:41
Is that psooible to to make the plugin display only one picture and this picture with today’s date
If possible, Please help me
Thank you,
Mena
I’m really waiting your reply
24. Juni 2009 um 17:17:54
@mena:
with the actual version of the plugin it isn’t possible.
cause the plugin, uses only the pictures attached to posts, it wouldn’t be easy to implement. one way could be, that you would have to make a post for each day, and attach an image to it (if you won’t publish a post, there won’t be an image for that day)… and then, the plugin could show the attached image of the post of the day… i think, this could be better done with galleryplugin/or a new plugin…
10. Juli 2009 um 00:00:01
getAttachedImagesByCategories(12, ‚random‘, ‚1,3‘, ‚exclude‘, ‚direct‘, ‚wGallery‘, ’shadowbox[check]‘, ’no‘); ?>
Hy, ich benutze den Code um random Bilder anzuzeigen, ich würde zudem gerne alle bilder die _keinem_ artikel zugeordet sind ausfiltern, wnn ich allerdings ‚0,1,3‘ schreibe, so werden die cats 1 & 3 nicht mehr ausgefilter… gibts es für dieses Problem eine Lösung?
Feinste Grüße!
10. Juli 2009 um 11:39:06
u.a. weil php-code in den kommentaren nicht wirklich ankommt, bitte immer das forum benutzen… und wenn man meint, einen bug gefunden zu haben, einfach im trac melden.
das problem mit der 0 ist z.B. ein bug (problem ist die automatische typkonvertierung bei php), ich hab dafür ein ticket angelegt -> http://trac.splash.de/gallerywidget/ticket/16
13. August 2009 um 18:19:03
Is the gallery widget compatible with WordPress 2.8.2? He’s still not working at my website.. :(
13. August 2009 um 22:31:22
@gert:
i answered your question in the forum.
20. August 2009 um 10:16:54
Best gallery plugin ever!
28. August 2009 um 15:11:47
Oli, wegen #17 im trac (wo man ohne Anmeldung jetzt anscheinend nichts mehr kommentieren kann). Das ist glaube ich kein Bug von deinem Widget, sondern das letzte Bild von mir das fehlt ist in der Medialibrary nicht zu meinem Post zugeordnet, warum auch immer.. das und das letzte Bild von Jendrik ist als erstes der Serie drin. Ist also wie gesagt kein Problem von deinem Script, auch wenn ich gerne wüsste wieso Bilder manchmal nicht zu Posts zugeordnet werden, vielleicht liegt es am „Faster Image Insert“ Plugin..
28. August 2009 um 16:22:05
oh, danke für den Hinweis und die Rückmeldung ;)
„Faster Image Insert“ kenn ich jetzt nicht (kann ich also nix zu sagen), aber leider kommt es immer wieder vor das Bilder nicht richtig zugeordnet werden. Ich hoffe auf 2.9 (oder 3.0) und vll. irgendwann der Möglichkeit Bilder direkt einer Kategorie zu ordnen zu können (ohne den Umweg über die Beiträge)
30. August 2009 um 18:25:42
Hey ya !
great plugin but got some strange problem.. I wanna display 10 random pictures on my sidebar and when you click on it, you go on a page where there the picture. My pictures are not all included in articles. The plugin displays the pictures correctly on the sidebar, all of them, randomly, perfect. But they only show up in a new page when I’m previously connected to the admin page of wordpress. When I’m not connected, it doesn’t work. Therefore, it doesn’t work for visitors at all : they see the pictures, but the website doesn’t reckon the attchment page.
Do you have any idea of what would this come from ?
Thx in advance :)
30. August 2009 um 20:08:02
1. please use the forum!
2. tell some more details, i.e. which options do you use/how do you upload the pictures (are the pictures assigned to a post)…
(i think you use the category-option „all“, and/or your pictures aren’t attached to posts (or to posts not yet published)…
16. Dezember 2009 um 10:47:35
I get an errormessage using WP 2.8.6 with the plugin. At top of the page in the admin section it shows :
==== ORIGINAL VERSION tags/1.1.6/gallery_widget.php 126072544086455
in the configuration screen for the widget it shows the same text, instead of the normal form to enter parameters.
16. Dezember 2009 um 17:47:12
mmh, do you use any (security related) plugins for wordpress, that may interfere with gallery widget?
i do not get this message in any of my blogs…
17. Dezember 2009 um 00:56:57
Hello. I love this plugin a lot! The only question I have is, is there a way to also include the last photo description along with the image in the sidebar widget? Right now I have it set up to display the last image attached to a page. It displays and links fine, but I also want to display the description to go along with the image.
Thank you.
20. Dezember 2009 um 10:51:57
Yes, should be possible… and i’ll try to include this in one of the next versions.
1. Januar 2010 um 17:38:01
I tried to use the support forum, but I couldn’t figure out the registration coz it wasn’t in English.
I updated to version 1.1.7 and now when I select „Order by: random“, „sometimes“ the random images will be the original full-size instead of thumbnails. The only way I could fix this was to change the CSS to display width and height I want. But of course, the full-size images are still loading (and hence, adding to page load time) – big impact if one choose to load several thumbnails. However, this never seems to happen with „Order by: latest“ – I’ve tested it on a two websites (keep refreshing page load).
This didn’t seem to happen before with older versions. Please help. Thank you in advance.
Great plugin, BTW. One of my fave plugins. Also THANK YOU very much for adding „Titletype: post“!!! I’ve been wanting this feature since I started using this plugin.
Issue Details:
Site: http://fruityoaty.com
Order by: random
Linktype: article
Titletype: post
Show only 1 image per post: no
Category-Option: exclude
Categories: 12
1. Januar 2010 um 17:55:38
Further addendum to previous comment (I’m using WordPress 2.9):
I think I’ve figured it (maybe). I noticed this pattern (so maybe it has nothing to do with whether „Order by: random“ or „Order by: latest“ is chosen.
When the thumbnail was created by older WordPress – prior to when newer WordPress now creates 3 types of images – small thumbnail, medium thumbnail, large)… meaning, older WordPress prior to (2.7?) created only ONE thumbnail i.e. with this file name .: imagename.thumbnail.jpg …
Well, the new version of your plugin does not use that old thumbnail file (created by older WordPress versions) and instead displays the full-size image.
I didn’t notice this before with „Order by: latest“… because I just realized that those latest thumbnails were created by WordPress 2.7 and up.
I think this is a backwards compatibility issue – as many blog have older thumbnails created by older versions of WordPress. It’s a compatibility issue (not about plugin support old WordPress version) but about supporting previous thumbnails created by older WordPress (even though blog has updated to newer WordPress).
1. Januar 2010 um 20:54:06
It is just a problem of wordpress, to get the thumbnails i use wp_get_attachment_thumb_url(), and if there is no thumbnail it doesn’t return false (as described in codex) but the url of the full-size image. wp_get_attachment_image_src() doesn’t work either… i’ll have an internal thumbnail function for the plugin on my todo-list, so that it doesn’t depend on the wp-function/thumbnailsizes anymore… but integration of this takes some time, which i do not have at the moment.
the only thing you can actually do is to rebuild (all) thumbnails (i.e. with the plugin regenerate-thumbnails or AJAX Thumbnail Rebuild, will only work if php gets enough memory)… would be better if wordpress itself would just generate the missing thumbnails when the appropriate functions are used…
(and for the forum, you can change the language at the bottom of the page)…
20. Juni 2010 um 11:26:28
Gallery Widget don’t work with wordpress 3.0
20. Juni 2010 um 11:35:42
the plugin still works, as you can see in the right sidebar (and yes, this blog uses wp3.0)…
please see my answer in the forum (the right place!):
answer
22. Juni 2010 um 14:41:48
I’m having problems with the Plugin now that I updated to WordPress 3.0. I don’t know if this is a conflict with other plugins or it’s because of the new wordpress. Sad.. I hope you can update…
22. Juni 2010 um 14:58:10
as i don’t know what problems do you have… i can’t really help you…
and please take look this post in the support forum. thx.
24. Juni 2010 um 19:31:15
Gallery Widget don’t work with wordpress 3.0 on my blog
le plug in Gallery Widget affiche ce message d’erreur “ Warning: implode() [function.implode]: Invalid arguments passed in /homez.110/contempo/www/wp-content/plugins/gallery-widget/gallery_widget.php on line 184
Hello
I am french and I English and German is very bad
I can not leave messages on the forum
sorry
24. Juni 2010 um 20:18:31
thx for the error message, should be fixed in 1.1.9 (availabe soon)…
25. Juni 2010 um 18:43:35
thank you for the work
13. Dezember 2010 um 01:45:12
Just wondering when you’ll be releasing version with internal thumbnail function (i.e. TimThumb). The current thumbnails are sometimes really very huge and slow down page load… Hoping sometime soon next year. :)
13. Dezember 2010 um 13:13:00
there will be no internal function… but with version 1.2.0 you can use any registered size in wordpress (1.2.0).
29. April 2011 um 21:50:31
Hallo, tolles Widget. Gibt es die Möglichkeit (oder vielleicht schon irgendwo vorhanden) bei Klick auf das Widget auf eine externe URL zu gelangen. So eine Art Werbebanner.
und kurz vor dem Absenden sah ich doch auch noch etwas was ich suche ;-) Die Option: „eMail-Benachrichtigung bei weiteren Kommentaren.“ unter diesem Eingabefeld. Wie heißt diese Plugin?
30. April 2011 um 11:33:30
So ne Funktion ist nicht vorgesehen (könnte man vll. über n angepasstes Seitentemplate (Redirect) bewerkstelligen).
Das Plugin ist „Subscribe to Comments Reloaded“.
13. Juni 2011 um 18:02:05
Tolles Plugin, das ich schon seit einer ganzen Weile verwende. Habe die Seite dieses WE noch einmal neu aufgesetzt und jetzt stört mich doch eines: ich bekomme die Listen-Zeichen (kleine Quadrate) vor den Bildern einfach nicht weg. Anzuschauen auf der genannten Seite.
Was mache ich falsch?
Herzlichen Dank im Voraus für Deine Hilfe!
13. Juni 2011 um 21:22:49
Das Problem lässt sich (recht einfach) via CSS beheben (dort muss bei den Bildern auf das Listenzeichen verzichtet werden).
3. Juli 2011 um 05:36:05
Lustig, ich hätte never ever für möglich gehalten, dass dies in der Tat auch wirklich umsetzbar ist :-)
15. Juli 2011 um 12:31:11
Läuft hier im Einsatz:
http://www.paleo24.de/?p=511
Wäre nur schön, wenn man die Captions unten anzeigen könnte.
Deine Idee mit Include = Categories finde ich super. Es ist besser als bei anderen Plugin Schreibenr, die Include nur die Post-IDS nehmen.
Danke!
Ist muss nur noch igendwie dieses komische li weg bekommen ..
15. Juli 2011 um 13:52:57
das «li»…«/li» bekommste nur durch ändern des sourcecodes weg, wenns nur um das listensymbol geht, dann geht das ganz einfach mittels css…
10. März 2012 um 22:11:56
Eine Test-Version mit Caching gibts hier.